Абзацы
Самый простой и основной элемент в информационной статье (да и в любой другой). По сути — многострочный текстовый блок.
Варианты
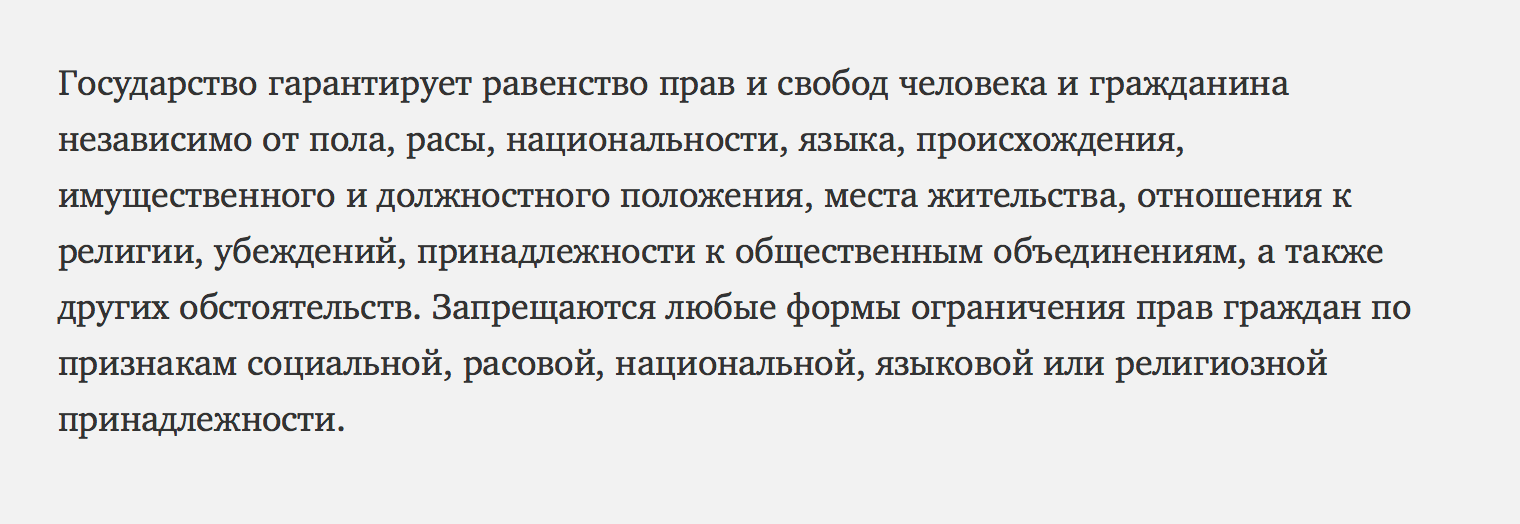
Обычный абзац

Многострочный текстовый блок без дополнительных элементов и акцентов.
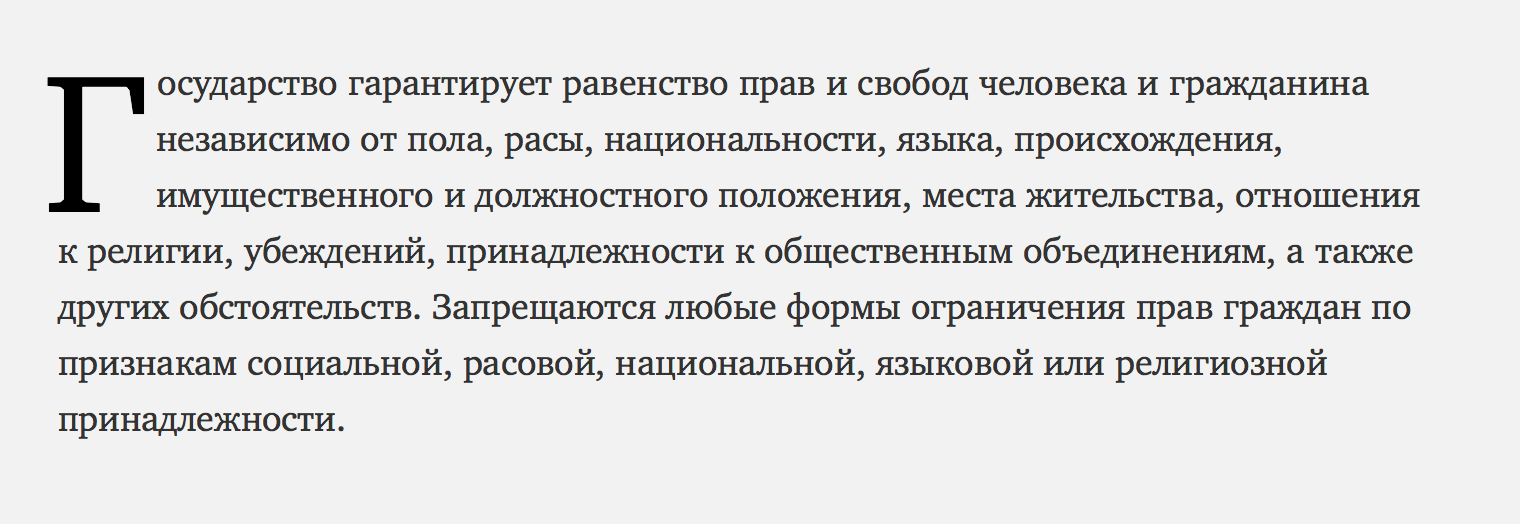
Абзац с буквицей

Многострочный текстовый блок с увеличенной в несколько раз первой буквой. Используется в первом абзаце текста, что облегчает идентификацию основного содержимого (после заголовка, изображения, вводного описания и пр.). Но в информационных документах почти не используется.
Буквица может занимать несколько строк абзаца, или располагаться на той же базовой линии, что и первая строка текста. Последнее применяется реже, т.к. слишком привлекает к себе внимание и съедает лишнее пространство.
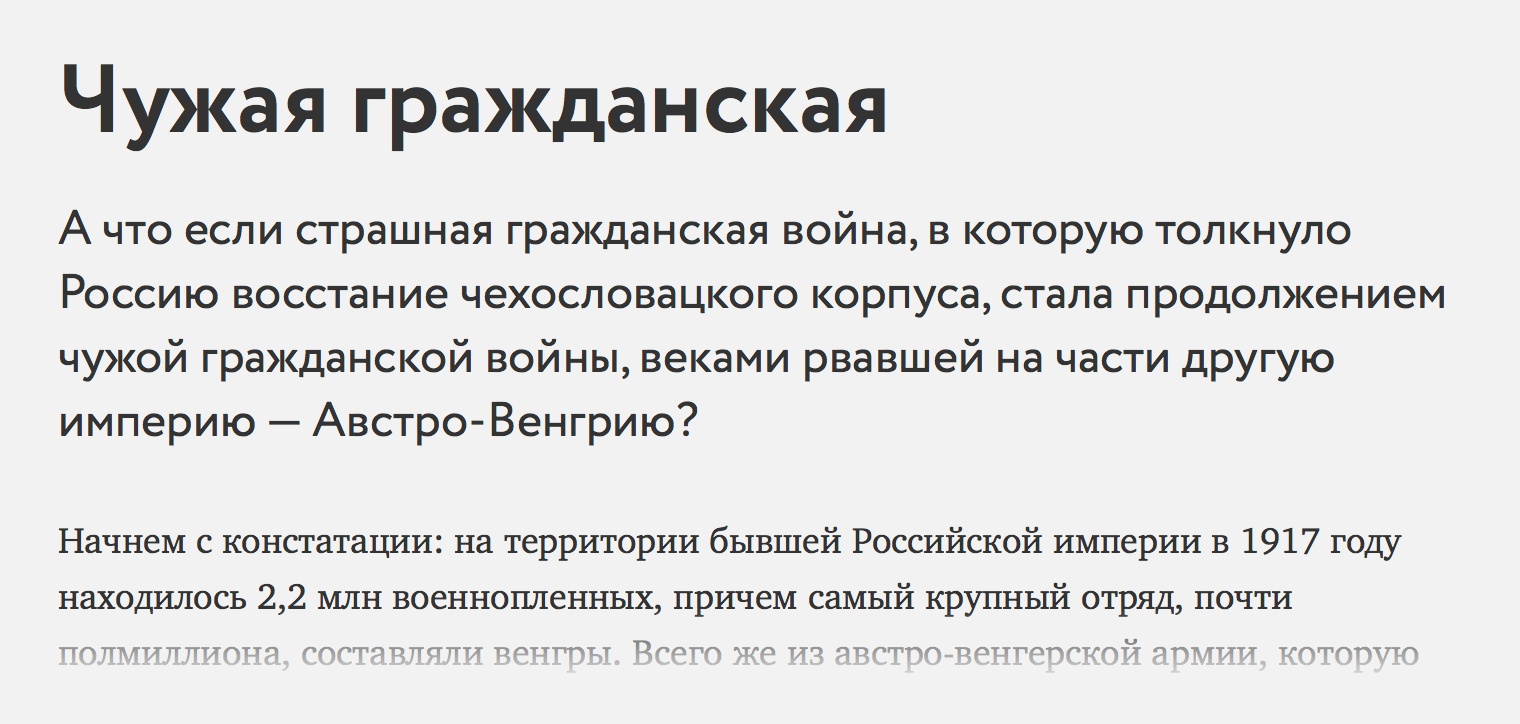
Вводный текст

Многострочный текстовый блок с увеличенным размером шрифта. Используется, как правило, как вводное описание документа, т.е. служит в роли развернутого подзаголовка.
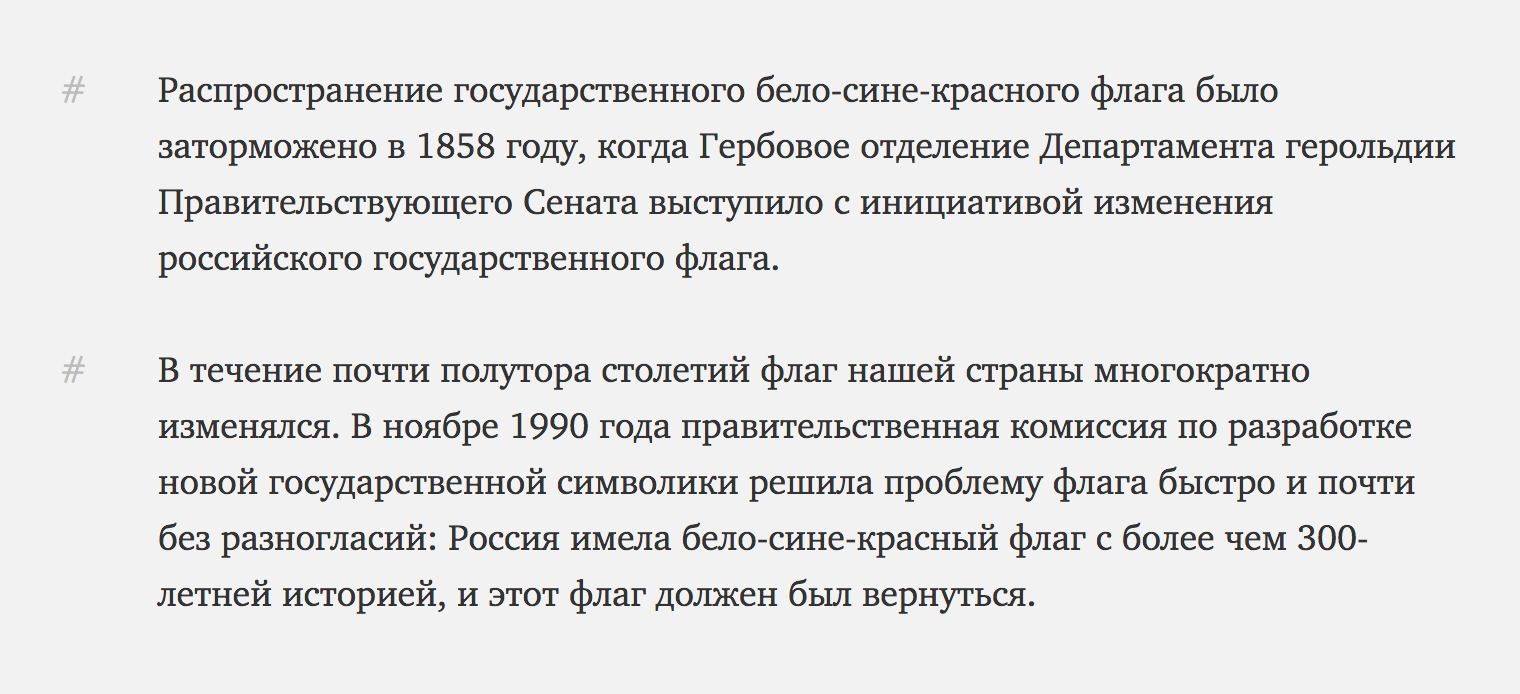
Якорный абзац

Моё название, может есть и альтернативные. В онлайн публикациях служит для получения быстрой якорной ссылки на абзац и использования ее в связанных публикациях для быстрого перехода на нужное место — особенно, если документ является большим по объему. Часто обозначается символом октоторпа (#, октоторп, «решётка»). Сама якорная ссылка называется уникальным коротким текстом, описывающим суть абзаца.
В печатных и некоторых онлайн-документах якорная ссылка обозначается уникальным номером абзаца (и других элементов) в пределах статьи. Этот подход выглядит менее техническим и хорошо работает для неизменных документов (кстати, часто используется в религиозных текстах), но при добавлении новых блоков в текст необходимо следить за обновлением нумерации, в том числе во всех перекрестных ссылках в других публикациях.
Абзац с примечанием

Абзац, к которому добавлено примечание на полях. Позволяет дополнять текст сопутствующей информацией или ссылками с комментариями на другие документы, не прерывая основного линейного потока чтения документов.
Для снижения визуального шума и отделения примечания от основного текста оно, как правило, делается заметно менее акцентным — например, используется и меньший шрифт, и более светлый цвет текста.
Во многих случаях примечания делаются отдельным абзацем, что упрощает их создание в стандартных WYSIWYG-редакторах. Также мобильные версии публикации переносят это примечание вниз изза недостаточной ширины экрана.
Рекомендации по оформлению
Шрифт
Для абзацев с основным текстом общей рекомендацией является использование шрифта с засечками (serif), т.к. они позволяют лучше удерживать взгляд на строке. Однако это требует использования достаточно большого кегля, даже при наличии антиальясинга или на дисплеях с высокой плотностью пикселей, плюс некоторые исследования показывают, что шрифт без засечек читается легче (что, кстати, является одной из причин активного его использования в детской литературе).
Поэтому данный вопрос является больше стилистическим, нежели относящимся к удобству чтения.
Выравнивание
В большинстве случаев должно использоваться выравнивание по левому краю (флаговое), что облегчает возврат взгляда в одно и то же место при переходе со строки на следующую.
Не смотря на появление возможности переноса строк в онлайн-публикациях, обеспечивающее равномерные пробелы при выравнивании по обоим краям, этот метод не так желателен, т.к. автоматическая расстановка переносов плохо регулируется и может приводить к нежелательным и частым разрывам слов на составляющие (когда несколько строчек подряд заканчиваются переносами).
Ширина абзаца
Ширина абзаца должна определяться количеством символов — не слишком большим, чтобы проще было «держать линию» взглядом и не потеряться в массивах строчек при переводе взгляда с конца одной строки в начало следующей, но не слишком маленьким, чтобы не заставлять пользователя слишком часто скакать со строки на строку. Также короткие по ширине абзацы могут приводить к слишком рваному краю или наличию большого количества переносов слов.
В различных источниках рекомендуемая ширина — от 50 до 70 символов, однако это также зависит от информационной плотности содержимого (то есть слишком короткие строки могут увеличить скроллинг по странице и усложнить поиск необходимых справочных блоков). Чаще всего встречается более широкая строка, но ширина больше 100–120 символов является уже чрезмерной.
Интерлиньяж
Второй значимый параметр — интерлиньяж, высота строки относительно размера шрифта. Высота строки должна быть достаточной, чтобы строка ясно считывалась относительно других (то есть не было излишней пестроты абзаца), но при этом не должна приводить к разваливанию абзаца на отдельные строчки, что усложняет восприятие его как цельного элемента и делает хуже дифференциацию абзацев друг относительно друга.
В общем случае, большая длина строки должна приводить к большему значению интерлиньяжа.
Отделение абзацев друг от друга
Для информационных материалов, особенно онлайн-публикаций рекомендуется отделение абзацев друг от друга посредством пустого пространства, обычно равного или чуть меньшего, чем расстояние между базовыми линиями соседних строчек.
Красная строка делает текст компактнее, но больше подходит для художественных текстов, читаемых непрерывно — в публикациях она усложняет дифференциацию абзацев как отдельных смысловых блоков, которые могут распознаваться и читаться отдельно.

