Справочный фреймворк. Часть 0. Декларация

Я, как страдающий (или не страдающий) обсцессивно-компульсивным расстройством, давно люблю систематизировать полученные знания. Знания эти часто «нацежены» из гугла, обрывков разговоров, опыта и так далее — что делает их не очень пригодными к повторному использованию и трансляции. Поэтому хочется их упорядочивать «правильно» — то есть с внятной структурой, с разнообразной, соответствующей задачам, подачей информации, чтобы потом её можно было с удобством находить, считывать и применять.
Жизненными примерами таких знаний — по сути, справочной информации — для меня являются теория и практика яхтинга, лоции, музыкальная теория, финский язык и так далее. Я уж не говорю о профессиональных знаниях, используемых в команде, когда нужно внятно и доступно описывать дизайн-систему, предметную область и т.п.
При этом меня расстраивает малое количество хороших подходов к таким справочникам — я почти ничего не нашел, кроме небольшого набора ресурсов по дизайн-системам и программным фреймворкам, Википедии (которая довольно спорна с позиций подачи) и старой советской книжки на тему печатных справочников. Что уж говорить о средствах их ведения.
Ну а начав делать свой справочник по интерфейсам и, отдельно, свод знаний по яхтингу, накопив определенный объем материала, я понял, что без выработки грамотного подхода, продолжать становится трудно.
Так что уже с месяц как я озаботился проработкой некоей «универсальной» веб-темы (фреймворка), которая позволит мне экспериментировать над подачей информации в максимально удобном для использования виде.
Зачем фреймворк
Потому что хочу. Как я уже сказал выше, мне необходима экспериментальная площадка, где я свободен в тонкой настройке. Именно поэтому не подходят существующие платформы типа Тильды и Medium, или готовые шаблоны, в которых сложно сделать шаг в сторону.
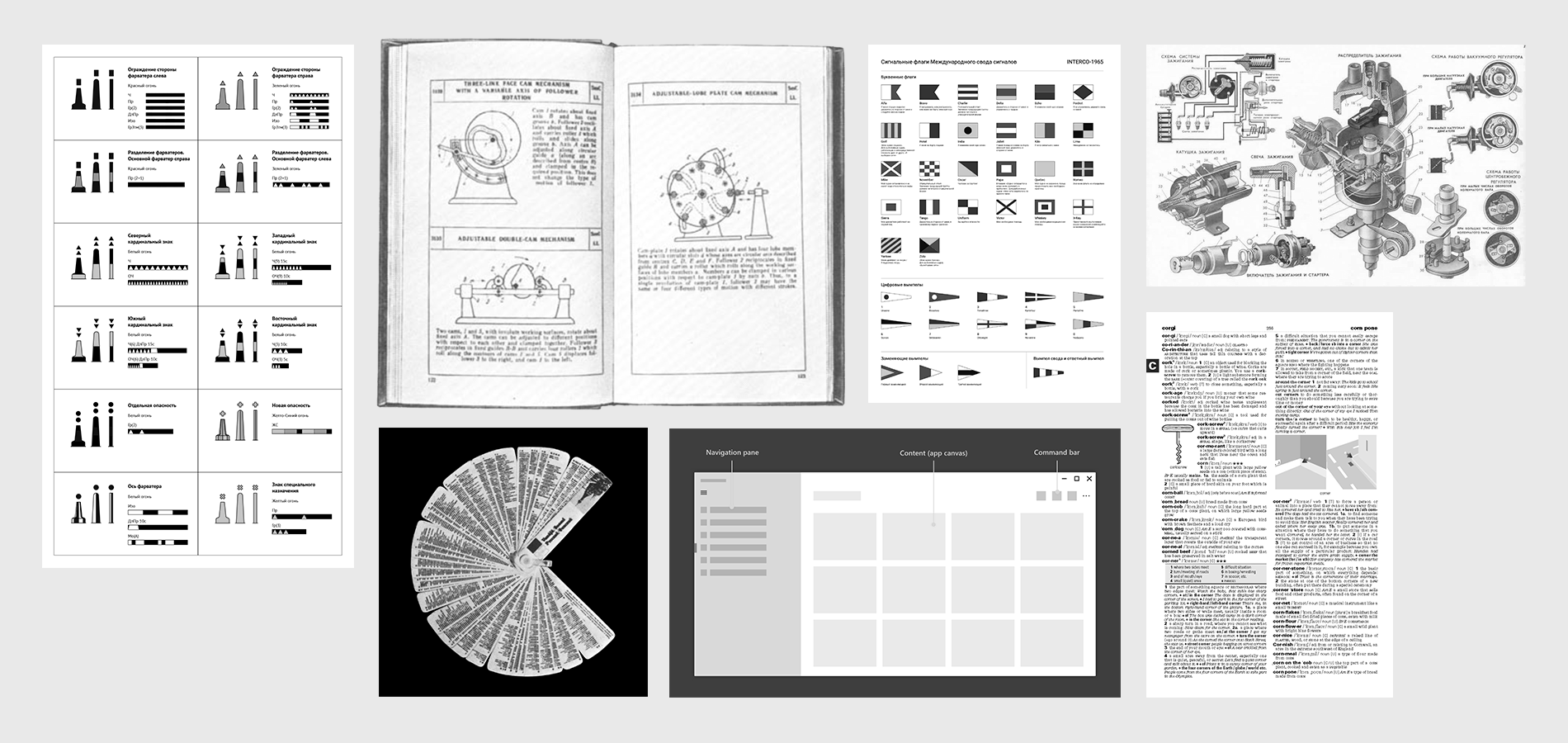
Но это не главное. Основная причина в том, что большинство существующих дизайнерских фреймворков и платформ направлены не на справочные или энциклопедические сведения, а на медийную коммерческую информацию — блоги, новости и т.п. В них очень базово проработаны и плохо уживаются большие таблицы, схемы, изображения с условными обозначениями и выносками и так далее. Есть проблемы с оглавлениями и, например, галереями, когда изображение — не просто красивая фотка, но и визуальное представление знаний. И много других изъянов ввиду разных целей отображаемых данных.
Существующие же справочники, если они не посвящены UX, как я сказал, сделаны часто очень плохо.
Поэтому основной ответ на «зачем?» — эффективно подружить информационный дизайн с «недизайнерскими» знаниями.
Базовые цели
В качестве основных целей проработки я ставлю следующее:
- Высокая читабельность различного контента. Крупный текст, хорошо различимые заголовки, правильная типографика, использование изображений и так далее — всё это очень критично.
- Специальные виды визуализаций контента, в зависимости от его задач — для сравнения плюсов и минусов, пошаговых инструкций, алгоритмов поиска неисправностей, различных примеров, и т.п.
- Удобная навигация, в том числе поддерживающая разнообразные классификации и их визуализации.
- Адаптивность — сразу должна быть поддержка мобильных телефонов, планшетов в вертикальной и горизонтальной ориентации, и, конечно, больших экранов ноутбуков и компьютеров.
- Дневной и ночной режимы — это в будущем, но считаю довольно полезным. Чтобы, например, ночью на борту яхты читать описание какого-нибудь технического узла или местной лоции (правда, сразу возникают проблемы с растровыми картинками).
- Эстетическая привлекательность. На самом деле это следует из предыдущих пунктов, но также я люблю типографику, свободные поля (по-крайней мере, на больших экранах, а ля Medium) и общее ощущение «воздушности» и минималистичности подачи, хотя плотность информации на единицу экрана тоже важна. Нужно искать компромиссы и реализовывать их.
- Легкость кастомизации. Это не самое критичное — в конце концов, многие блоги и газеты похожи друг на друга, но все же должна быть возможность легко и просто поменять базовые цвета и шрифты, а также перекомпоновать лейауты. Конечно, важнее достичь более приоритетные цели.
В качестве очень вторичной цели я ставлю и поддержку блогинга, т.к. даже статичная справочная информация требует оповещений об обновлениях и изменениях. Уж не говоря о том, что блог часто сопутствует справочнику (но не стоит путать одно с другим). Впрочем, это будет лишь сопутствующим подходом.
Есть и другие цели, отложенные на потом — например, возможность легкой печати контента (надо понимать, что бумага иногда доступнее — на той же яхте аккумуляторы быстро сдохнут, а ковыряясь в двигателе промасленными пальцами айпэд щупать не комильфо).
Антицели
Сразу решил отметить и антицели для этого проекта:
- Модные маркетинговые решения. Я хочу использовать только проверенные временем, достаточно консервативные (даже для веба) решения, т.к. справочная информация должна быть нейтральной, сжатой и сухой. Поэтому в фреймворке будет минимум красочных элементов, предназначенных для продвижения контента, привлечения внимания и т.п. Такого и так полно — та же упомянутые выше Тильда, Medium и прочие. Но полностью отказаться от таких решений всё равно не получится — в конце концов, там полно хороших подходов по акцентированию, а некоторые статьи вполне могут продвигаться. Да и какие-никакие деньги на рекламе помогают не терять мотивацию развивать проекты, поэтому разумные места под неё должны быть предусмотрены.
- Анимация и динамичность. По примерно схожим причинам в первое время не планируется использование анимации и других динамических подходов. Среднему пользователю, заинтересованному в быстром поиске нужной информации на это абсолютно наплевать, а хорошая анимация требует большого количества времени на проработку.
Техчасть
Пока выбрал WordPress, т.к. он мне более-менее знаком, а писать самостоятельно движок я умру (хотя это было бы довольно полезно, и может когда-нибудь я и в это влезу — хотя бы на уровне простенького редактора XML).
Попытки взять за основу одну из существующих тем оказались, как писал выше, неудачными — для того, чтобы активно экспериментировать и контролировать каждый пиксель, нужно делать всё с нуля, дабы избежать внезапных неприятностей.
К сожалению, мои навыки веб-фронтэнда не самые высокие, но решил, что буду пока использовать любые решения (знакомые и нагугленные, устаревшие и новые), лишь бы достигать поставленные цели. Оптимизация — потом, когда задребезжит приближение результата к нужному. Ну или если упрусь в ограничения подхода и не смогу вменяемо его развивать. Может даже обращусь за помощью профессионалов, но пока очень рано обо всём этом думать.
О возможном результате
Возможно, что это игры в бисер. Поскольку это эксперимент, то вполне может быть, что результат мало отличится от какого-нибудь Medium или описания компонентов на сайте про Material Design и всё сведется к относительно тем же блокам.
Но смысл то, в общем-то, довольно простой — собрать в одном месте лучшие практики, как это неоднократно делалось в газетном или коммерческом (маркетинговом) дизайне. То есть, как минимум, можно будет разрешить специфические нюансы — я всегда любил достигать предельные состояния, чтобы понимать границы возможного.
Удастся ли достичь цели — посмотрим.
С другой стороны, если всё получится хотя бы на четверть и не надоест, то получившийся фреймворк можно будет развивать и совершенствовать, ориентируя на всё более различные области знаний и бизнес задачи — ведь речь может быть не только о хранении знаний, но и об обучении.
* * *
В общем, чувствую, что это работа надолго, по мере достижений буду отписываться об успехах и неудачах, посему это лишь «Часть 0. Декларация о намерениях».
В следующей статье на эту тему распишу подробнее, с картинками, как я это вижу. Ну и, надеюсь, результаты будет видно скоро и по этому сайту.

