Всё — сообщение
Я давно хотел сделать популярную книжку по некоторым основам взаимодействия человеко-машинных систем. Чем дальше, тем больше я понимаю, что вряд ли закончу её — кто сейчас даже известные книжки то читает? Посему буду выкладывать некоторые материалы, которые вроде и не самые сложные, но судя по опыту общения с коллегами — может и дадут что новое.
Важная особенность проектирования визуального интерфейса (как и создания любой штуковины, воспринимаемой нашим зрением), которая на удивление не особо афишируется, заключается в том, что всё, что видит пользователь, любой элемент — это некоторое сообщение для него, хотим мы того или нет.
Виды сообщений
Обычно мы подразумеваем, что сообщением является то, что сайт говорит словами, вербально — текстовые фрагменты, метки, тултипы (хинты), диалоговые коробки, содержимое выпадающих списков и так далее. Это, конечно самые явные, эксплицитные сообщения.
На втором месте по очевидности находятся сообщения несловесной природы, но по сути являющиеся тем же самым — в первую очередь, это пиктограммы, условные обозначения и прочие символы. Они также передают нам достаточно явные, почти вербальные сообщения — типа добавления нового элемента в список или закрытия окна. Разве что риск их неверной интерпретации несколько выше, в зависимости от того, насколько этот вид сообщения уместен для контекста и предсказуем на основании предыдущего опыта пользователя.

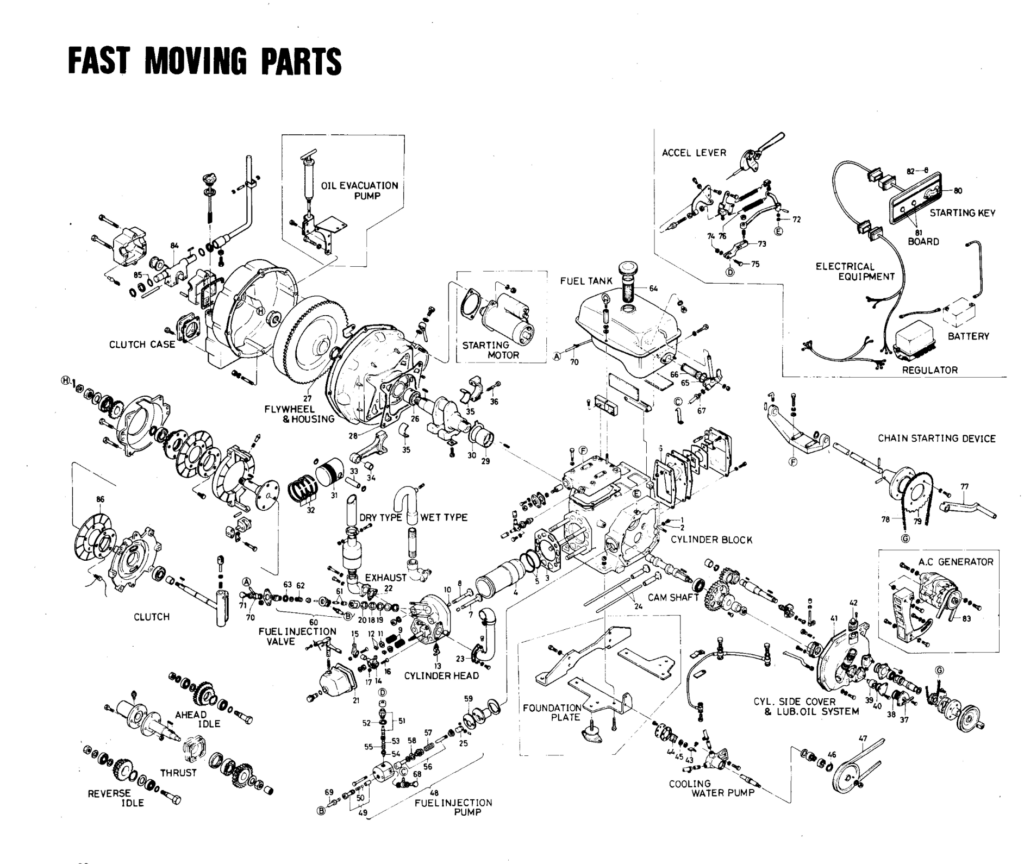
Далее у нас стоят визуалы, образы как сообщения. Это фотографии, рисунки, чертежи, диаграммы и т.п. Все они сообщают нам что-либо — как выглядит комната в гостинице, как устроен (и собран) двигатель, какова динамика рыночных акций и т.п. Если сравнить иконки с отдельными словами или, максимум, небольшими фразами, то подобные представления — это аналоги абзацев, а то и объемных статей.

Чуть менее очевидны другие образные сообщения, говорящие о функциональном характере элемента. Залитый прямоугольник со скошенными углами и коротким текстом (а текст мы идентифицируем как таковой еще до того, как его прочтём) посередине — признак что это кнопка (дополнительно усиливающие сообщения, типа выпуклой градиентной заливки или псевдотрехмерности, к сожалению, почти канули в лету). А похожий по размерам прямоугольник, но только с обводкой, и текстом с выключкой влево — признак что это поле ввода.

Чем больше единообразных усиливающих сообщений — тем точнее считывание принадлежности к определенному виду и, соответственно, ожидаемому поведению.
Но это было весьма просто. Куда интереснее сообщения более примитивной (перцептивно), но зачастую куда более важной для понимания предыдущих сообщений природы. Это разделители, отступы, размеры элементов и прочие «смыслозадающие» элементы.
С позиций восприятия, разделение формы и содержания — не более чем уровни иерархии сообщений, которые получает наш мозг. Ибо разделители, отступы, степень яркости или размера говорят ему, что является важным и неважным, что связанным, а что отдельным от другого, что нужно «счесть» в первую очередь, а на что можно забить. Это самый первый уровень сообщений, после которого мы «спускаемся» далее к более вербальным.

Даже сам порядок элементов является сообщением их связи, и если мы ставим одно перед другим — мы неявно говорим, что оно важнее или первичнее, что оно «причина», «до», а не «следствие», «после».

Поставьте рядом два бессвязных текстовых блока, окружите их пустотой — и тот кто будет читать их, уже будет настроен на поиск взаимосвязей между ними — и может даже найдёт те, которые и не планировались. Известный эффект Кулешова ведь не только про кино.

Сама пустота является сообщением. Наше восприятие и мышление заточено на интерпретации, то есть поиски смыслов и будет искать их даже в пустоте, если она достаточно привлекает к себе внимание. Здесь пусто, и это значит что что-то появится? Или что что-то не появилось? Или может было, но закончилось?
Иррациональные сообщения

Описанные выше сообщения несут в себе рациональную природу — их можно переформулировать («перекодировать») в вербальные, языковые сообщения с той или иной степенью точности. Но наш мозг — не машина Тьюринга и формальным правилам не подчиняется, а сочетает в себе мысли и чувства, рацио и иррацио, сознательное и бессознательное (подсознательное — плохой термин, нет такой топологии). В этом компоте всё, что мы видим, не только считывается, но и оценивается — явно или бессловесно, простыми или сложными, завёрнутыми в узлы чувствами.
Именно так рождается искусство, именно поэтому то, что мы делаем — нам нравится или не нравится (как и подобные посты спустя день могут показаться чушью, а спустя полгода — «о, а вот это было неплохо»).
В визуальных коммуникациях (интерфейсы — частный случай) посредством всех видов описанных выше сообщений есть всё то же самое.
Это можно назвать «стилем». И стиль сам по себе является сообщением, только в большей степени иррациональным.
Манера текста (со сленгом / без сленга, «на ты» / «на вы» или даже «на Вы»), выбранный шрифт, качество и способ обработки изображений, следование трендам или их нарушение — всё это является сообщениями, формирующими у нас эмоциональную, чувственную реакцию. Часто эта реакция является глубоко инстинктивным делением на «свой» и «чужой» (безопасный или опасный, соответствующий или разочаровывающий) — и здесь можно долго рассуждать с позиций чушь это или нет (особенно если у вас инженерный, аналитический ум), но стилистика изложения также явно определяет, будете вы это читать дальше или же нет, независимо от более буквальных сообщений о сообщениях.
А практическая польза?
На практике, если исходить из того, что всё, что мы размещаем или не размещаем на экране — это сообщения (а также то, как и в какой манере), а точнее, система сообщений, то у нас появляются довольно мощные инструменты для оценки наших решений с позиций коммуникаций и их точности.
Во-первых, мы можем целенаправленно искать смыслы тех или иных неявных сообщений и проверять их на соответствие и непротиворечивость с другими, более явными сообщениями — например, задавая яркий акцент элемента (что в принципе является сообщением «Здесь — нечто важное»), мы можем сверять его с реальной ценностью для пользователя.

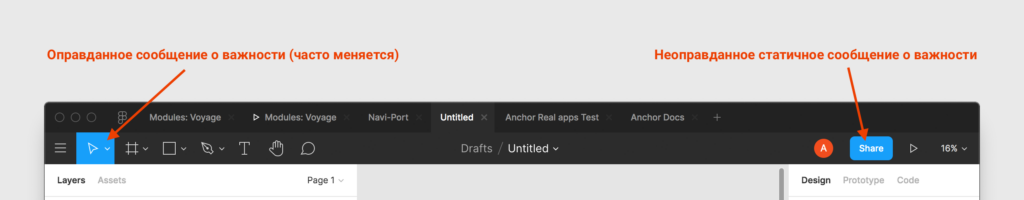
Фейсбук и Фигма — примеры, где невербальные сообщения важности не соответствуют смысловой важности. Я равнодушен к браузерным играм, не особо заинтересован в развлекательных видео, групповые посты меня вполне устраивают в основной ленте, но Фейсбук прямо кричит мне из верхней активной зоны — «это важно, взгляни».

Фигма же назойливо привлекает внимание к совершенно рутинной, да и не самой то и частой операции «поделиться» в периферийной области зрения, еще и выглядит так же, как достаточно полезная подсветка текущего инструмента.
Все эти противоречия в обоих продуктах вызывают исключительно раздражение.
Во-вторых, мы можем и должны идентифицировать на предмет мнимых неявных сообщений то, что ими не является.

Типичный пример в разработке — дизайнер рисует макет с динамическим списком элементов. Забывает нарисовать полосу прокрутки и передает разработчику. Если разработчик не очень инициативный, он может воспринять этот список как ограниченный количеством (буквально нарисованным), либо ограниченный размером списка (сколько влезло).
А то, что системы «для красоты» убирают скролл по умолчанию для пользователей (пока не подвигаешь) — вообще отдельная история.
В общем, мы должны добавлять явные и узкие сообщения там, где их отсутствие может быть истолковано широко.
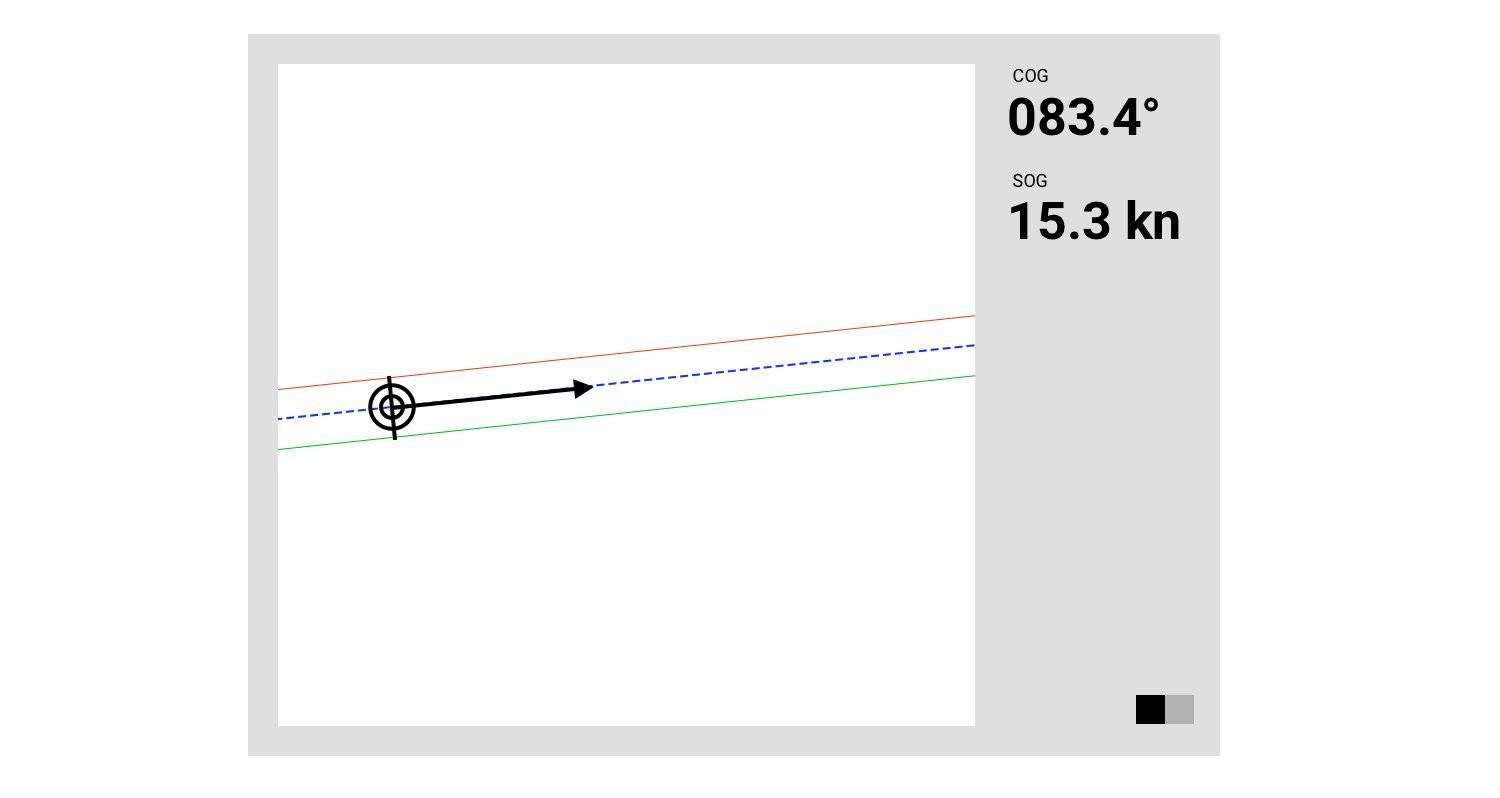
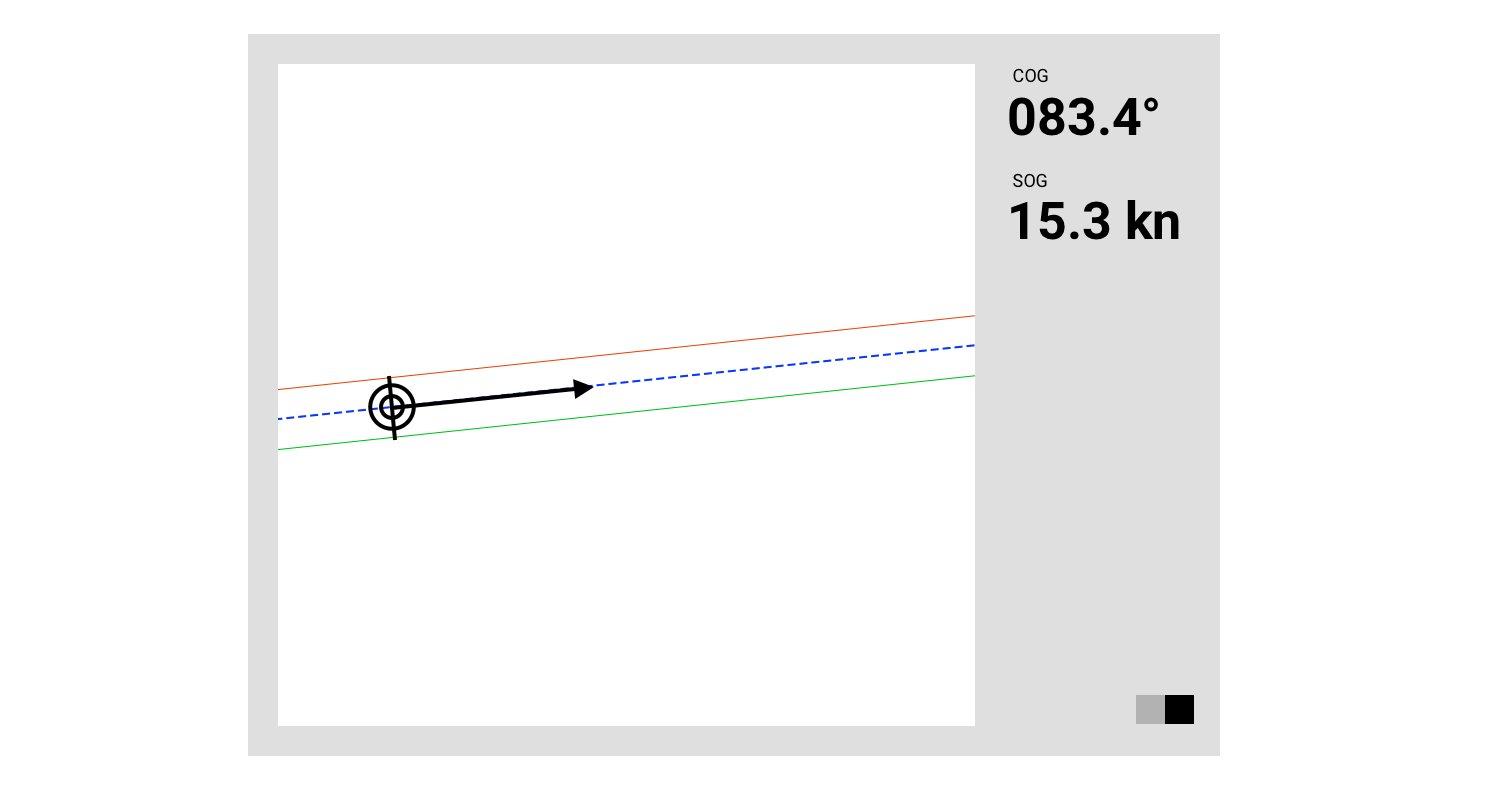
Ну а вот и более интересный пример из моей профессиональной области, который делает само отсутствие привычного сообщения другим, явным сообщением, специально спроектированным (правда, требующим обучения).
Итак, судно идёт в океане на автопилоте по локсодромии (линии постоянного курса), навигационная карта и радарная картинка пусты, а значит экран и показатели не меняются, если отключена координатная сетка. Поглядывая на экран, пользователь может и не догадываться, что на самом деле система зависла уже несколько десятков минут как, и он уже в опасной близости от рифов.

Поэтому обязательно делается раздражающий мигающий (или вертящийся) индикатор зависания — где-нибудь в углу, чтобы помочь пользователю осознать по отсутствию его изменений, что произошел серьезный сбой и данные на экране не валидны.
В общем-то всё. Далее могу рассказать про коммуникативные циклы и как кодирование информации, соотношения сигнала и шума, пропускная способность канала влияют на интерфейсные решения. А могу продолжить о сообщениях и рассказать про последовательное устранение противоречий в них. Если вы дочитали до сюда — киньте, пожалуйста, внизу или в соцсетях комментарий, что интереснее. В вакуум говорить, правда, лень.


Спасибо за статью
Интересно продолжить и углубиться.
Напишите про устранение противоречий)
Лично мне интереснее было бы про устранение противоречий. Но если получится, и первая тема тоже интересна
Спасибо за статью!
Очень хочется узнать про устранение противоречий
Спасибо за статью)
Обе темы интересные)