Разминка с элементами управления в macOS Mojave
Интерфейс — штука, разумеется, многослойная, как тролли и лук. Тут и уровень бизнес-логики, и уровень концептуальной модели, и даже уровень философии. И, само собой, уровень самого интерфейса и, чуть ниже, — его стандартизированных элементов управления. Хорошо проработаны должны быть, разумеется, все — даже мелкие неопрятности начинают раздражать и отвлекать от решаемых задач.
Недавно я, наконец, нажал кнопку Update в своем макбуке и заполучил их последнюю операционку, «Мохавэ» или как она там звучит. Как любитель ночных режимов я, конечно, сразу включил таковой и пошел ковырять знакомые программы на предмет некоторых решений на уровне элементов управления, с которыми я эпизодически сталкиваюсь в ночных палитрах — дабы выяснить, как к ним подошли дизайнеры Apple.
Результат в некоторых местах оказался настолько удручающим, что даже достоин на тестовое задание для джуниора. По-крайней мере, в части внимательности и понимания некоторых базовых вещей — перечислить как можно больше косяков в одной типовой панельке.
Также темная палитра помогла обратить внимание на старые проблемы, которые не были мне заметны за годы эксплуатации яблока — глаз замылился.
Разбор
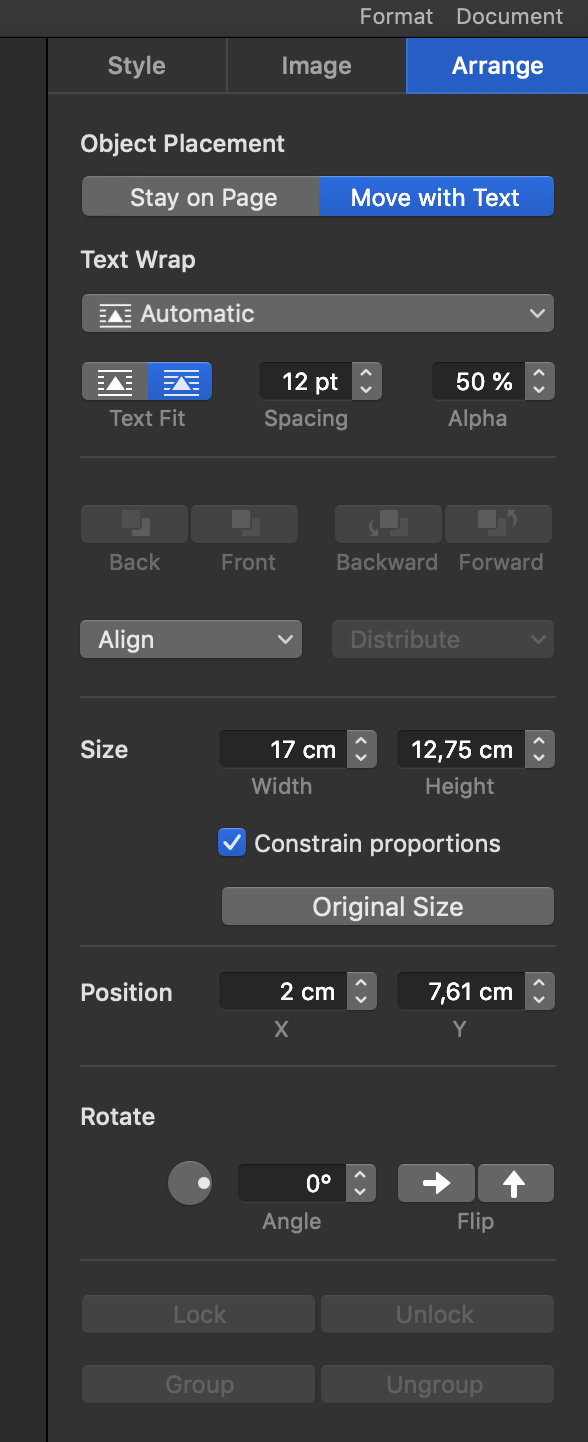
Короче, вот эта панелька из текстового редактора Apple Pages, давайте поглядим на неё внимательно:

В общем-то типичный паттерн — инспектор текущего (выбранного) объекта, которому уже около тридцати лет. Помню, еще в году так 1996-ом я его встречал в упрощенном виде в Delphi 1.0 для MS Windows 3.11. Такой паттерн есть в большей части редакторов для создания чего-либо (макетов, документов, 3D, чертежей, программ), и уж точно знаком дизайнерам по Sketch, Axure и иже с ними.
Итак, что мы видим?
Можете тут остановиться и попробовать найти косяки — чисто визуальные и по интерпретации этой панели, её состояний и поведения пользователем, который видит её в первый раз. Или не в первый.
Разобью список на косяки, найденные на уровне палитры и на уровне самой реализации элементов управления, не зависящей от цветовой схемы.
Косяки ночной палитры
Светлые инпуты
В традиционных интерфейсных схемах стремятся отделить «нажимабельные» элементы управления от полей ввода, используя разные цвета заливки, причём инпуты являются вдавленными в общую канву формы. Здесь как раз такой традиционный подход — инпут является явно вдавленным.

И если в дневной палитре особых вопросов не возникает, здесь мы видим, что вместо того, чтобы инпут был темным (а значит явно отличающимся от остальных контролов, уходящих в акцентную, светлую зону — в первую очередь, кнопок), он занимает промежуточное положение между фоном и кнопками.

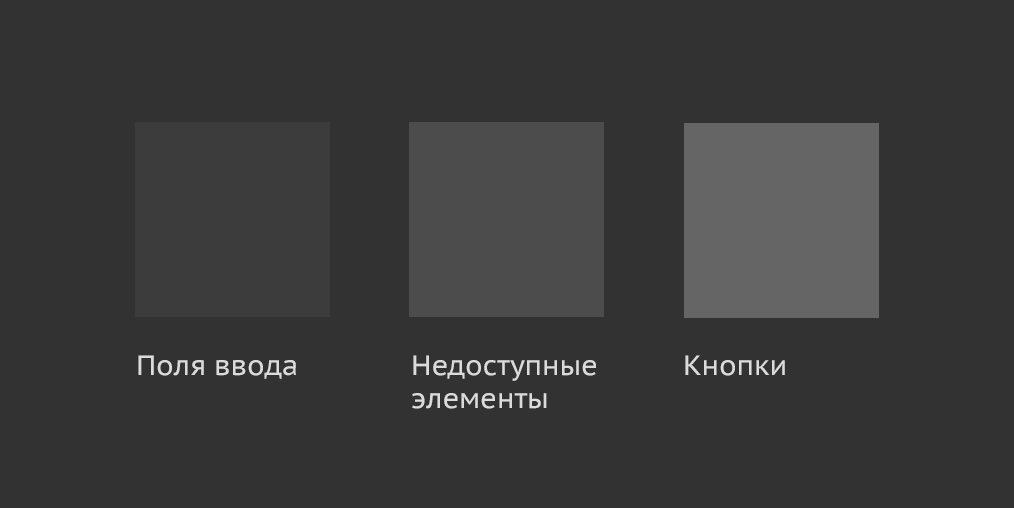
В результате мы получаем очень похожие оттенки для кнопок, инпутов, а также неактивных элементов управления — и чтобы отличать один от другого, приходится вглядываться в их вид и вникать в содержимое.

К тому же светлая (и не очень выразительная) обводка инпутов создает лишний визуальный шум, а отсутствие закруглений (кои есть во всех остальных местах, правда разных радиусов) — дополнительную разобщенность стилистики.
Ну и, делая скриншот выше, я таки убедлися, что еще и размеры элементов скачут. Ну елки-палки, зачем заморачиваться.
Контрастный контент и метки
Белое на темном раздражает зрение куда сильнее, чем темное на белом. Поэтому общим подходом является снижение яркости светлых элементов на очень темном фоне.
Здесь же мы имеем белые метки в больших количествах, которые буквально перебивают весь уровень темных оттенков — включая ставшие еле заметными разделители.
Как следствие, структура формы на уровне пятен воспринимается очень шумной и рваной, что затрудняет скольжение по ней взглядом и распознавание логической иерархии элементов.

Также если вглядеться, можно заметить что метки чуть-чуть более тусклые, чем значения в полях и цвета иконок на кнопках. С одной стороны это правильное направление движения — пригасить цвета и уменьшить шум второстепенной, вспомогательной информации (коей метки и являются). Однако эта разница настолько нюансная и непоследовательная (например, цвет иконок в кнопках светлее, а цвет надписей такой же как у меток), что создает только лишний дребезг.
Косяки элементов управления
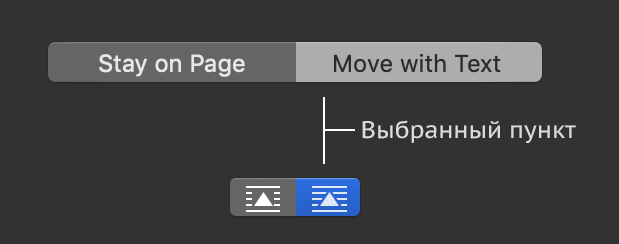
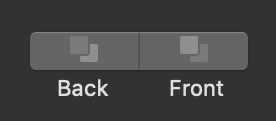
Два способа выделения в сегментных переключателях
Очень странная непоследовательность, которая еще и мешает работать с объектами документа (никак не формирует привычки) — это наличие двух способов выделения выбранного пункта в сегментном переключателе:

Зачем они это сделали? Рискну предположить, что синий цвет делал бы такую широкую кнопку слишком акцентной, но в результате мы получаем куда более неприятную проблему с увеличенным количеством распознаваний – учитывая, что в случае двух вариантов в переключателе запоминать приходится именно по памяти, а не по виду. К синему же быстро привыкаешь, учитывая его количество — даже на этом экране.
Выделено то, что не выделено
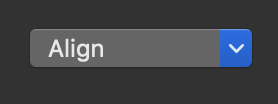
К слову, еще одним спорным решением является подсветка стрелки в выпадающих списках:

Получается, что по виду это уже почти сегментный переключатель, на уровне пятен он привлечёт лишнее внимание к не самому важному элементу, да еще и отвлечет внимание от текста слева — то есть реального состояния выбора.
Плюс в данном случае это не комбобокс, а значит выпадающий список ведет себя ровно как кнопка. Стрелка вниз же выполняет задачу идентификации элемента управления — говорит, что при нажатии будет не выполнена какая-либо команда, а будет показан выпадающий список. Ну и плюс то, что написано на элементе — это не будущий результат, а именно текущее состояние.
С другой стороны, без синего выделения элемент станет более похожим на кнопку — возможно, в этом причина синего квадрата. Но в других дизайн системах это норма, да и разве это не специализированный вариант кнопки, который не запускает какое-то произвольное действие, а всегда отображает выпадающий список? Плюс поскольку это создает описанные выше проблемы, считать удачным решением его нельзя.
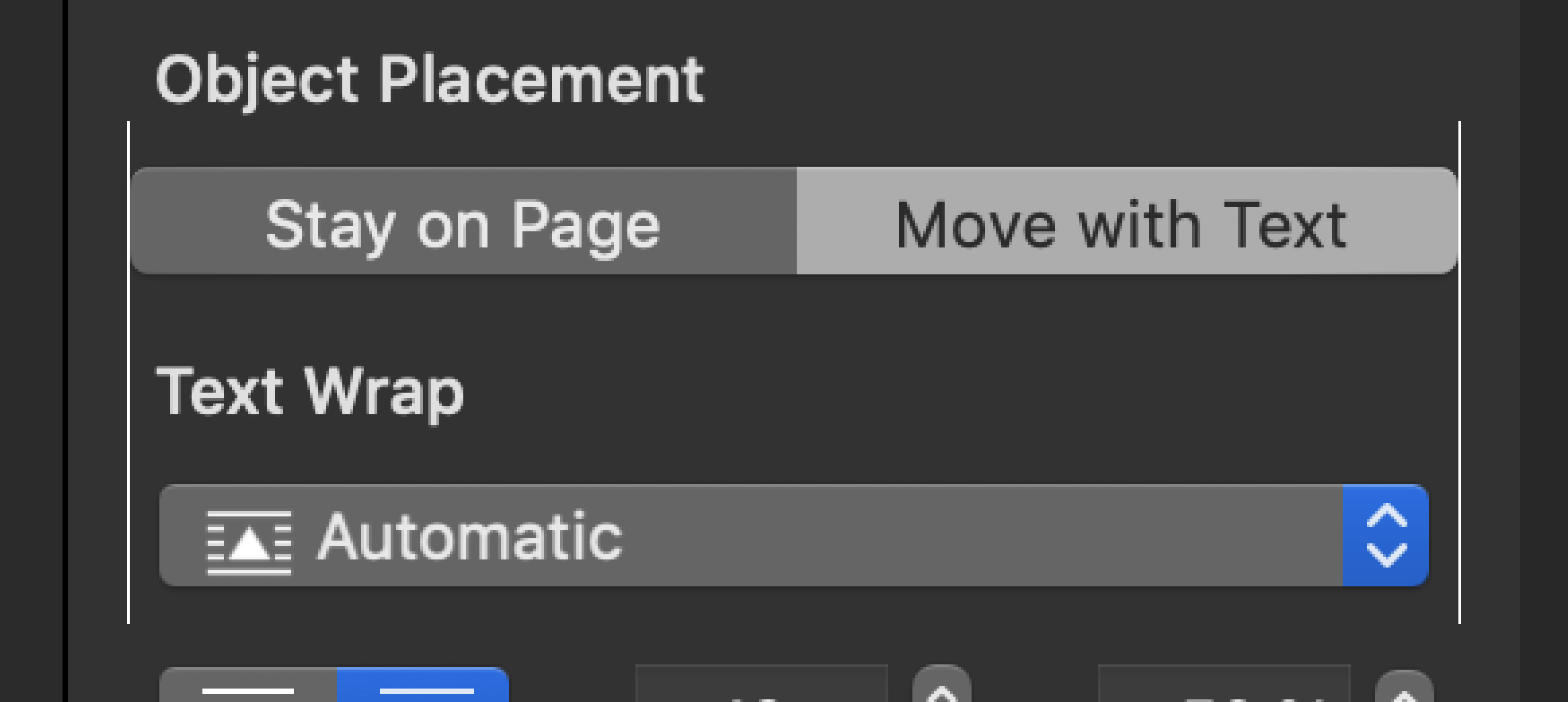
Непоследовательные выравнивания
Если вернуться к верхнему переключателю, то видно, что он выступает влево и вправо относительно остальных элементов управления.

Если не знать, как работает форма, то можно предположить, что это вариант решения проблемы «вкладки в вкладках» — то есть этот переключатель влияет на элементы формы ниже.
Однако это не так. При изменении выбора ничего в форме не меняется. А значит это, скорее всего, очередная неопрятность.
Можно было бы возразить, что это способ повысить акцент элемента. Но сам по себе сегментный переключатель на всю ширину, еще и расположенный вверху — это уже акцент, поэтому нет, такое объяснение не работает.
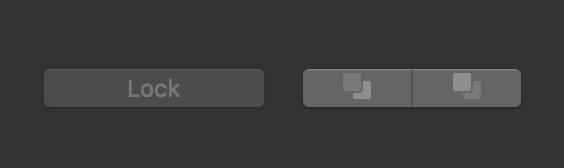
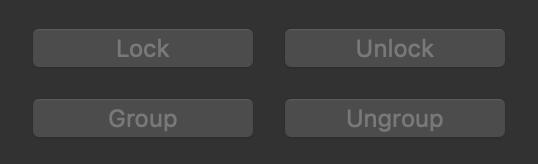
Два состояния недоступной кнопки
А вот теперь самый настоящий прокол без каких-либо «если». На форме мы видим два способа выразить одно и то же — недоступность действия кнопки:

В одном случае не только содержимое (метка), но и кнопка становится полупрозрачной, ближе к фону (что нормально), а в другом — только содержимое (иконка). И сходу не разберешь, является она доступной или нет. Почемуууууу?
Можно предположить, что этот дизайн-баг никто не заметил за годы существования панели, а раздражающиеся от этих биений пользователи вряд ли нашли силы, чтобы написать в баг-трекинг Apple.
Нарушение принципов группировки связанных элементов

Ну это уже очень тупой баг и только баг. Кнопки внизу панели — это две группы по две кнопки. Но из-за одинакового расстояния между ними эти группы визуально никак не подчеркнуты, только на уровне смыслов. Мда, такие детские ошибки уж совсем не имеют никакой причины, кроме как пофигизм.
Группировка команд как переключатель

А вот с описанными ранее недоступными кнопками похожая ситуация, но наоборот. Это действия, а не выбор опции. Но выглядят как сегментный переключатель — в котором пока ничего не выбрано.
Вероятно, вызвано желанием сгруппировать связанные операции явно. Хотя и спорный шаг — почему бы не сделать группой back и backward — пользователи часто не понимают разницу между ними и их группировка дополнительно бы подчеркнула, что это связанные, но отличающиеся операции.
В общем, не самая большая проблема, но миллисекунды когнитивных процессов она съест.
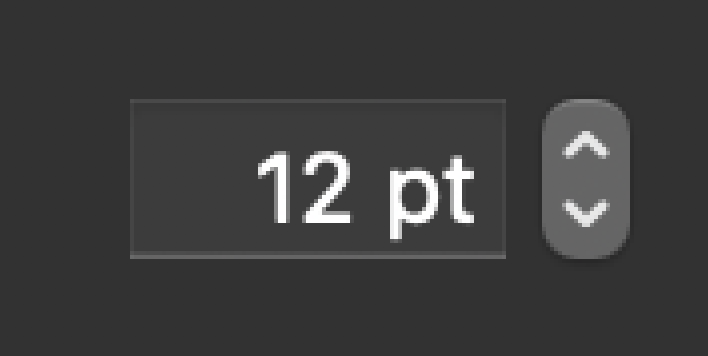
Разбивка элемента управления на части

Вот эта проблема — довольно принципиальная, если мы хотим чистый интерфейс. По сути, один элемент управления выглядит как два, что усложняет его восприятие и, в целом, визуальную иерархию этой части интерфейса. Более того, исторически это действительно два элемента, а не один в системе компонентов Apple.
В результате нужно потратить некоторые мозговые усилия на то, чтобы понять, что да, это действительно составной контрол об одном и том же, а не два независимых. Этот подход у Apple существует давно, но выглядит устаревшим артефактом.
Плюс пустоту можно было бы без прочих изменений формы и ЭУ использовать для чуть большего удобства попадания в стрелки — достаточно просто расширить их влево. Если высота вверх и вниз ограничена высотой элементов управления по умолчанию, то хотя бы по одной оси облегчить попадание — уже небольшое, но улучшение.
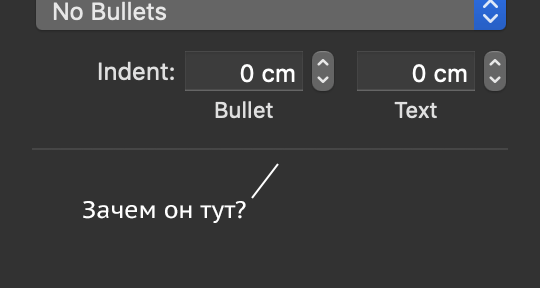
Лишний разделитель
Поглядим на нижний разделитель в панели и зададимся вопросом — что он разделяет, почему он присутствует? Чистый визуальный шум (опять же, на уровне дребезга), который не выполняет никакой функции, но жрёт место на экране и миллисекунды распознавания формы.

Вероятно, это следствие использования компонента «группа», у которого есть заголовок вверху, и разделитель внизу, а изменения вида у последнего компонента не предусмотрена. Ну да, программировать так проще.
О чём это говорит?
В общем, надеюсь этот разбор показал, что перфекционизм Apple — это миф. Конечно, это вполне очевидно, но учитывая, что эти проблемы были и в дневных палитрах на довольно уже старых версиях OS X — видимо, миф и реальность рассогласованы давно.
Иными словами, дизайнер Apple, описывавший компоненты и дизайнер, проектировавший эту палитру (то бишь адаптацию дизайн-системы под ночную схему) — не следят за унификацией и согласованностью компонентов и подходов к их использованию, не особо заморачиваются над базовой когнитивной нагрузкой, и даже, видимо, забывают о правилах группировок. Либо кому-то где-то было плевать, лень, или его выгнали на середине проекта.
Признаюсь — по совокупности проблем форма выглядит реализованной frontend-разработчиком без участия и/или надзора проектировщика интерфейсов. По-крайней мере, почти все эти косяки — типичные ошибки, которые я встречал и встречаю в интерфейсах, в которые не вступала (коровьи лепешки, привет!) нога проектировщика.
Как это могло бы выглядеть
Если попробовать собрать указанные выше проблемы и их решения, то можно было бы прийти к более сбалансированному интерфейсу. Будь я дизайнером Apple, я бы сделал примерно так:

Не скажу что радикально изменилось, но на мой взгляд стало лучше. К слову, благодаря тому, что исчез дисбаланс между неактивными элементами и полями ввода, сами неактивные элементы я сделал еще более темными, благодаря чему они лучше отличаются из доступных и вываливаются из восприятия.
Улучшать можно было бы и дальше — те же стрелки вверх-вниз справа от инпутов кричат, и можно было бы сделать как в более современных дизайн-системах их внутри. Возможно, использование обводки с фоном бэкграунда сделало бы инпуты более выровненными с другими компонентами и оставило их узнаваемыми.
Плюс я не стал выравнивать текстовые метки (слишком муторно делать по скриншоту) и поэтому остались биения. Да и местами компоненты слишком шумят из-за высокой плотности (там где width и height) — при том что я все равно чуть-чуть разнес их.
Да и я же не дизайнер Apple, я только потребитель — не вижу всю картину.
А стоило ли заморачиваться?
Кстати, тут можно, разумеется, придраться к тому что если я не видел некоторые косяки годами — то может и плевать на них и не тратить ресурсы дизайнеров и разработчиков. Это всё конечно верно, и в случае коммерческой разработки — вполне допустимо.
Однако в одной книжке по типографике мне запомнилась фраза — в моей памяти она отложилась вольно, в духе:
«Оформить и напечатать всё что угодно можно как угодно, на какой угодно бумаге. Разницу между халтурой и проработанными нюансами заметит только несколько читателей. Но это и есть то, что отличает стиль и культуру от безвкусицы и пошлости».
Мне это высказывание (или то, что запомнилось) нравится само по себе. Но не просто я начал пост фразой про уровни решений, поэтому добавлю еще кое-что — если не видеть разнообразных нюансов, а также системности и ее нарушений на уровне мелочей, то и на куда более важных уровнях легко что-нибудь упустить. К слову, проблем там хватает и на других уровнях, но о них уже совсем лень.

